Primera aplicación: Hola mundo con icono personalizado
Muy buenas.
Bien, ya tenemos todo preparado para empezar a programar, que ganas ehh!
Bueno... Aun no me quiero meter de lleno a explicar JAVA xD, creo que poco a poco es la clave del exito, asique vamos al lio. Nuestro primer ejercicio (Un ejercicio obligatorio para la programación jaja) Hola mundo personalizado.
Por defecto, al hacer un nuevo proyecto, eclipse generará el código básico para hola mundo.
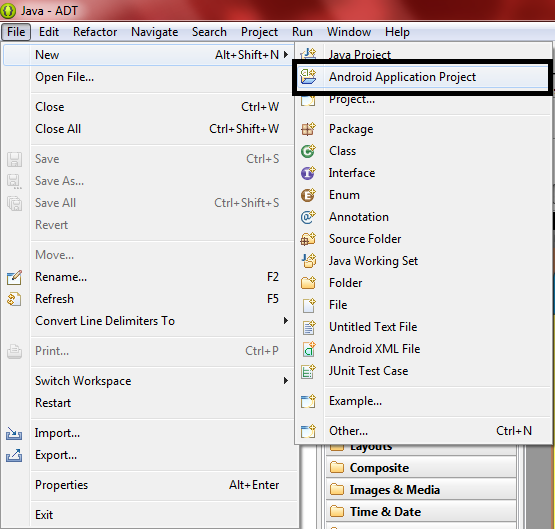
Bien, lo primero, iremos a File - New - Android Application Proyect
Despues, nos aparecerá una nueva ventana emergente, donde elegiremos el nombre de la aplicación, el nombre del proyecto(este nombre aparecerá en Eclipse) y el nombre del Package, el Package es donde se guarda muy basicamente la programación, Eclipse permite utilizar varios Package en un proyecto en plan libreria y tal... ya hablaremos bien explicado de todo esto xD, ahora... No nos preocupa xD.
Como se vé en la imagen, hay que seleccionar el requisito mínimo para utilizar la aplicación, también necesitaremos nuestro emulador creado antes que sea compatible, esta APP la vamos ha hacer compatible con el S.O. 1.5 y en Theme (el tema de la APP) elegimos None(ninguno) ya que para el S.O. 1.5 no es compatible. Le he puesto el nombre de Widgets para el siguiente tutorial.
Bien pulsamos Next >
Vamos a marcar Create custom launcher icon para crear un icono personalizado de la APP que es parte del ejercicio, también marcamos Create Activty para que nos cree una primera pantalla por defecto, en la que se visualizará el Hola mundo. Yo el proyecto lo guardo en mi Workspace (zona de trabajo) de momento con tener un solo workspace nos vale pero cuando empecemos con el desarrollo de juegos necesitaremos más de uno si no quereis desesperar (a mi me paso OJO XD).
Va que me enrollo vamos a Next > y en esta nueva ventana crearemos nuestro icono de una forma muy sencilla y bastante personalizable, lo primero, podremos elegir entre una imagen(la opción para mi mas buena) un clipart (un icono por defecto que nos permitirá cambiar el color) o texto simple que podremos agregarle el color que queramos. Yo elegiré una imagen de Ichigo Hollow(Bleach).
Como podemos ver en la imagen, hay varias opciones más, a la derecha tenemos una vista preliminar de como se verá el icono en las distintas definiciones de pantalla que pueden tener los moviles y tablets.
- En la barra Additional Padding podremos hacer la imagen más pequeña o más grande.
- Foreground Scaling nos permitirá centrar la imagen o dejarla tal cual.
- Shape nos permite crear efectos al icono permitiendonos que sea cuadrado o circular.
- Por último Background Color es el color de fondo del efecto Shape del icono.
Como podéis ver en la imagen tiene un efecto circular con fondo negro.
Buenoo... Next >
Aquí lo importante será marcar Create activity para que nos genere una pantalla (formulario en visual studio por ejemplo, aquí se llama Activity), del resto de opciones hablare en entradas posteriores pero basicamente cogemos blank porque para la versión 1.5 no hay otra cosa.
^.^ Next >
Por último el nombre de la actividad (Activity (Pantalla que tendra Hola mundo) ) Yo esto siempre lo dejo por defecto para no liarme y saber cual es el menú (main).
Y por ultimo... Finish, con esto ya tenemos un proyecto nuevo que contiene Hola mundo y con un icono personalizado.
Bueno nos aparecerá algo como esto:
Si alguna vez habeis programado en Visual studio, notareis similitudes en el entorno gráfico (a mi al menos me lo parece xD).
Bien vamos ha hacer click en Hello world que es un Widgets llamado TextView y a mano derecha, en la pantalla que pone Properties, son las propiedades de los Widgets y con esto podremos cambiar sus parámetros, los Widgets son objetos y estas son sus propiedades, mas adelante... Mucho más adelante haremos nuestros propios Widgets.
Como os muestro en la imagen, para cambiar el texto del Widgets Textview solo tenemos que modificar su propiedad Text.
Bueno con esto tenemos ya el comienzo de nuestra aplicación y un icono personalizado que a la hora de vender no imaginais la importancia que tiene.
Un saludo ^.^
Bien, ya tenemos todo preparado para empezar a programar, que ganas ehh!
Bueno... Aun no me quiero meter de lleno a explicar JAVA xD, creo que poco a poco es la clave del exito, asique vamos al lio. Nuestro primer ejercicio (Un ejercicio obligatorio para la programación jaja) Hola mundo personalizado.
Por defecto, al hacer un nuevo proyecto, eclipse generará el código básico para hola mundo.
Bien, lo primero, iremos a File - New - Android Application Proyect
Despues, nos aparecerá una nueva ventana emergente, donde elegiremos el nombre de la aplicación, el nombre del proyecto(este nombre aparecerá en Eclipse) y el nombre del Package, el Package es donde se guarda muy basicamente la programación, Eclipse permite utilizar varios Package en un proyecto en plan libreria y tal... ya hablaremos bien explicado de todo esto xD, ahora... No nos preocupa xD.
Como se vé en la imagen, hay que seleccionar el requisito mínimo para utilizar la aplicación, también necesitaremos nuestro emulador creado antes que sea compatible, esta APP la vamos ha hacer compatible con el S.O. 1.5 y en Theme (el tema de la APP) elegimos None(ninguno) ya que para el S.O. 1.5 no es compatible. Le he puesto el nombre de Widgets para el siguiente tutorial.
Bien pulsamos Next >
Vamos a marcar Create custom launcher icon para crear un icono personalizado de la APP que es parte del ejercicio, también marcamos Create Activty para que nos cree una primera pantalla por defecto, en la que se visualizará el Hola mundo. Yo el proyecto lo guardo en mi Workspace (zona de trabajo) de momento con tener un solo workspace nos vale pero cuando empecemos con el desarrollo de juegos necesitaremos más de uno si no quereis desesperar (a mi me paso OJO XD).
Va que me enrollo vamos a Next > y en esta nueva ventana crearemos nuestro icono de una forma muy sencilla y bastante personalizable, lo primero, podremos elegir entre una imagen(la opción para mi mas buena) un clipart (un icono por defecto que nos permitirá cambiar el color) o texto simple que podremos agregarle el color que queramos. Yo elegiré una imagen de Ichigo Hollow(Bleach).
Como podemos ver en la imagen, hay varias opciones más, a la derecha tenemos una vista preliminar de como se verá el icono en las distintas definiciones de pantalla que pueden tener los moviles y tablets.
- En la barra Additional Padding podremos hacer la imagen más pequeña o más grande.
- Foreground Scaling nos permitirá centrar la imagen o dejarla tal cual.
- Shape nos permite crear efectos al icono permitiendonos que sea cuadrado o circular.
- Por último Background Color es el color de fondo del efecto Shape del icono.
Como podéis ver en la imagen tiene un efecto circular con fondo negro.
Buenoo... Next >
Aquí lo importante será marcar Create activity para que nos genere una pantalla (formulario en visual studio por ejemplo, aquí se llama Activity), del resto de opciones hablare en entradas posteriores pero basicamente cogemos blank porque para la versión 1.5 no hay otra cosa.
^.^ Next >
Por último el nombre de la actividad (Activity (Pantalla que tendra Hola mundo) ) Yo esto siempre lo dejo por defecto para no liarme y saber cual es el menú (main).
Y por ultimo... Finish, con esto ya tenemos un proyecto nuevo que contiene Hola mundo y con un icono personalizado.
Bueno nos aparecerá algo como esto:
Si alguna vez habeis programado en Visual studio, notareis similitudes en el entorno gráfico (a mi al menos me lo parece xD).
Bien vamos ha hacer click en Hello world que es un Widgets llamado TextView y a mano derecha, en la pantalla que pone Properties, son las propiedades de los Widgets y con esto podremos cambiar sus parámetros, los Widgets son objetos y estas son sus propiedades, mas adelante... Mucho más adelante haremos nuestros propios Widgets.
Como os muestro en la imagen, para cambiar el texto del Widgets Textview solo tenemos que modificar su propiedad Text.
Bueno con esto tenemos ya el comienzo de nuestra aplicación y un icono personalizado que a la hora de vender no imaginais la importancia que tiene.
Un saludo ^.^









Comentarios
Publicar un comentario